利用GithubPage配置博客
简介
本文将介绍如何使用githubPage+hexo来配置属于你自己的个人博客
本文参考了该教程 使用hexo+github搭建免费个人博客详细教程 并加以概述和总结
此外,在阅读过程中如遇到困难,您也可以参考:
GitHubPage的官方的介绍: https://docs.github.com/en/pages/getting-started-with-github-pages
HEXO: https://hexo.io/
配置
在开始进行操作之前,请确保你拥有:
windows8.1及其以上
node.js@5.5.0及其以上
git@1.9.2及其以上
相关知识:不需要任何相关知识,不过了解git以及github使用,node.js以及npm会方便您的阅读体验
前期准备
首先进行一个node.js和npm的装
点击这里下载node.js
一般而言,安装node.js的时候就会帮你把npm也给整好了,如果你不放心的话,打开你的cmd,然后输入npm -v
如果正确弹出了版本,则表示npm也被配置好了
GithubPage的建立
这里先说明,GithubPage的建立,以及后面步骤的更新都是需要时间的,不要急
一般而言5-20分钟就好了,我是没碰到超过20分钟的情况
新建page参考
建立一个名为你的gitHub用户名.github.io的仓库,比如我的github用户名的RetenQ,我的参考即是:RetenQ.github.io
在之后,我们的网站的地址也就是http://用户名.github.io了
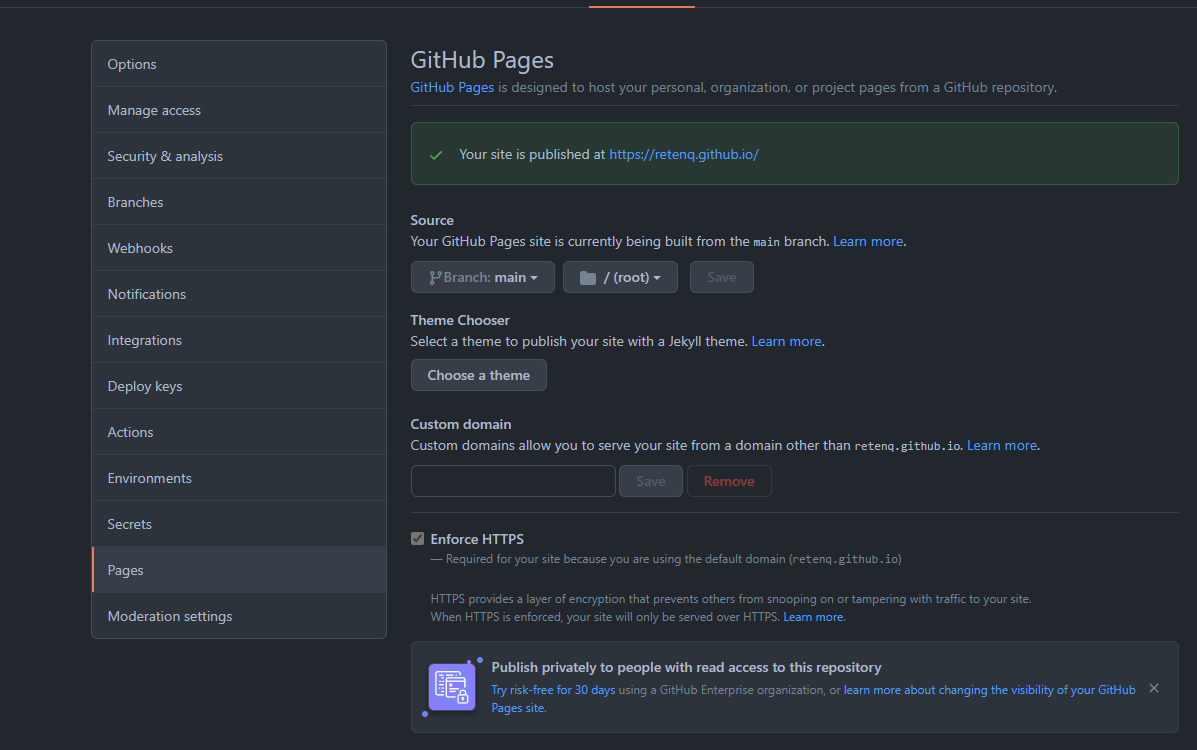
这里说明一下,建立之后是可以在仓库的Setting-Pages的设置中进行诸如主题,设置等的修改的
不过初始的主题和能选的主题都一般般,我们马上就会介绍如何修改主题,于是可以先忽略这个设置
配置ssh
这一步可能是最麻烦的一步,不过如果你在之前已经配置过SSH了,可以直接使用
我们打开git-bash 输入$ cd ~/. ssh #检查本机已存在的ssh密钥
如果提示:No such file or directory 说明你是第一次使用git
于是输入:ssh-keygen -t rsa -C "邮件地址" 按步骤往下
确认后我们去系统的用户目录下寻找 .ssh 文件夹,里面有有一个名为id_rsa.pub用记事本打开
你会收获一长串码复制它
打开GitHub中的Setting-SSH and GPG keys 点击 new SSH,把刚才复制的码粘贴
于是就得到你对应的key
然后可以测试一下$ ssh -T git@github.com # 注意邮箱地址不用改,就写git@github.com
然后再配置账号和邮箱,如果你不是第一次使用git,可能之前就配置过$ git config --global user.name "liuxianan"// 你的github用户名,非昵称$ git config --global user.email "xxxxx@xxxx.com"// 填写你的github注册邮箱
不知道这时候你的Page建立好了没有,不过我们可以先来初始化hexo,一般而言hexo这步做好了,Page也初始化差不多了
初始化hexo
这里给出的命令,建议都使git bash执行
安装
$ npm install -g hexo
建立文件夹
建立一个文件夹,这里以hexo为例,比如我在H盘建立了hexo文件夹,即是:
H:\hexo
在git bash 中利用cd 切换至该文件夹$ cd /h/hexo/
然后使用命令初始化$ hexo init
hexo会自动下载一些文件到这个目录,包括node_modules
我们点开hexo文件夹中的_config.yml
找到deploy部分:
1 | deploy: |
再次以我自己的为例子,写作:
1 | deploy: |
上传
此时我们还需要安装一个插件进行上传,使用git bashnpm install hexo-deployer-git --save
安装成功后,使用 hexo d就可以把改动上传至你的Page仓库
这时候,我们就建立了自己的网站————当然,它现在有丶简洁,下一篇博客中我会详细介绍如何修改hexo主题